-
React Lifecycle & useEffect - 1Front-end/React 2023. 7. 12. 21:18728x90반응형
React Lifecycle
React Lifecycle 이란 컴포넌트들의 생명주기를 뜻하며 컴포넌트의 생성 부터 시작해 업데이트, 소멸이 되어 사라질 때 호출하는 메서드이다.
컴포넌트는 생성(mounting) -> 업데이트(updating) -> 제거(unmounting)의 순서에 따라 생명주기를 갖는다.
 반응형
반응형useEffect
useEffect 란 react lifecycle에 하나의 훅으로서 컴포넌트가 렌더링을 할 때 작업이 실행 되도록 리액트의 hook이다.
useEffect를 사용하기위해 react에서 import를 해야한다.
// useEffect 훅을 사용하기 위해 선언한다. import { useEffect } from 'react';컴포넌트속에 useEffect 함수를 선언하여 사용하면된다.
function Detail(props) { // useEffect 훅을 사용 // useEffect 훅은 mount, update시 안에 포함된 코드가 실행된다 useEffect(()=> { console.log('Hello'); }) ...
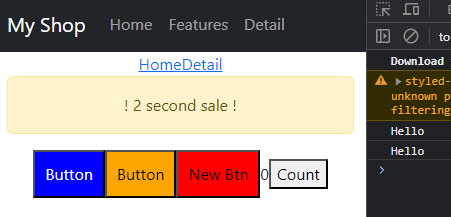
페이지가 렌더링이 될 때 useEffect가 실행되어 콘솔창에 로그가 나타난다.
useEffect 함수는 mount, update시 안에 포함된 코드가 실행된다.
useEffect의 동작 원리는 렌더링이 완료된 후 동작을 하게된다.
시간이 오래 걸리는 작업은 useEffect 훅에 넣어 html등 렌더링이 완료된 후 실행이 되어 속도에 차이가 나타난다.
728x90반응형'Front-end > React' 카테고리의 다른 글
React - Ajax Axios (0) 2023.07.18 React Lifecycle & useEffect - 2 (0) 2023.07.12 React Styled Components (0) 2023.07.12 React Router URL 파라미터 (0) 2023.07.12 React useNavigate & Nested Routes & Outlet (0) 2023.07.11