-
MUI - SelectFront-end/Material UI 2024. 7. 11. 15:54728x90반응형
Select
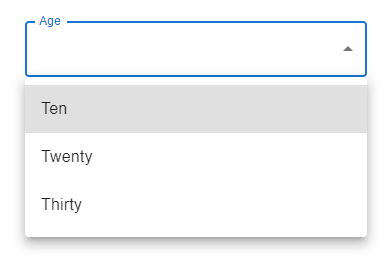
select 란 여러 MenuItem 컴포넌트를 사용하여 옵션들 중 선택하여 제공하는 컴포넌트이다.
Material UI의 select 컴포넌트는 다양한 설정과 스타일링 옵션을 제공하여 옵션을 선택 할 수 있다.
import { Box, FormControl, InputLabel, MenuItem, Select, SelectChangeEvent } from "@mui/material"; import { useState } from "react"; function Mui() { const [age, setAge] = useState(''); const handleChange = (event: SelectChangeEvent) => { setAge(event.target.value as string); }; return ( <Box sx={{ minWidth: 120 }}> <FormControl fullWidth> <InputLabel id="demo-simple-select-label">Age</InputLabel> <Select labelId="demo-simple-select-label" id="demo-simple-select" value={age} label="Age" onChange={handleChange} > <MenuItem value={10}>Ten</MenuItem> // value 에 값을 넣고 MenuItem 컴포넌트로 옵션설정 <MenuItem value={20}>Twenty</MenuItem> <MenuItem value={30}>Thirty</MenuItem> </Select> </FormControl> </Box> ); } export default Mui; 728x90
728x90Select 컴포넌트 속 MenuItem 컴포넌트의 옵션들을 선언하여 옵션들을 선택할 수 있다.
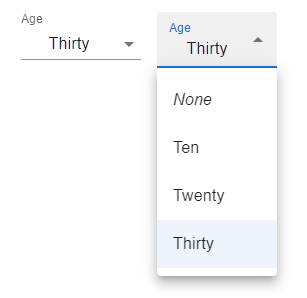
FormControl 컴포넌트로 감싸 스타일링을 설정할 수 있다.
<FormControl variant="standard" sx={{ m: 1, minWidth: 120 }}> // variant 속성으로 스타일링 한다. <InputLabel id="demo-simple-select-standard-label">Age</InputLabel> <Select labelId="demo-simple-select-standard-label" id="demo-simple-select-standard" value={age} onChange={handleChange} label="Age" > <MenuItem value=""> <em>None</em> </MenuItem> <MenuItem value={10}>Ten</MenuItem> <MenuItem value={20}>Twenty</MenuItem> <MenuItem value={30}>Thirty</MenuItem> </Select> </FormControl> <FormControl variant="filled" sx={{ m: 1, minWidth: 120 }}> // 배경색을 채운다. <InputLabel id="demo-simple-select-filled-label">Age</InputLabel> <Select labelId="demo-simple-select-filled-label" id="demo-simple-select-filled" value={age} onChange={handleChange} > <MenuItem value=""> <em>None</em> </MenuItem> <MenuItem value={10}>Ten</MenuItem> <MenuItem value={20}>Twenty</MenuItem> <MenuItem value={30}>Thirty</MenuItem> </Select> </FormControl>
그 외 FormControl 컴포넌트에 속성값을 넣어 스타일링을 설정할 수 있다.
반응형728x90반응형'Front-end > Material UI' 카테고리의 다른 글
MUI - Rating (0) 2024.07.11 MUI - Radio Group (0) 2024.07.11 MUI - Checkbox (0) 2024.07.10 MUI - Button (0) 2024.07.10 MUI - Autocomplete (0) 2024.07.10