-
Typescript - 설치 및 셋팅Front-end/Typesrcipt 2023. 4. 11. 10:46728x90반응형
Typescript 란
Javascript를 기반으로 타입을 추가하여 더 나은 도구를 제공하는 강력한 유형의 프로그래밍 언어이다.
Typescript를 쓰는 이유
Javascript 는 Dynamic Typing(동적 타입 / week Type) 을 제공한다.
Dynamic Typing 이란
변수의 타입 지정(Type annotation)없이 값이 할당되는 과정에서 자동으로 변수의 타입을 지정(타입추론 / Type Inference)해준다. 또한 같은 변수에 여러 타입의 값을 할당 할 수 있다.
var str = 'Hello'; var num = 31; var strArr = ['Js', 'HTML', 'CSS']; var dynamicVariable = 'String'; console.log(dynamicVariable); // String dynamicVariable = 31 console.log(dynamicVariable); // 31 5 - 3 // 2 5 - '3' // 2하지만 타입스크립트는 Dynamic Typing 을 에러로 잡아준다.
5 - '3' // errorJavascript의 에러는 추상적이지만 Typescript는 이러한 에러들을 잡아주기 때문에 에러 메시지에 대해 정확히 알 수 있다.
반응형Typescript 설치
1) Node.js 설치 (최신버전 설치)
2) VSCode 설치
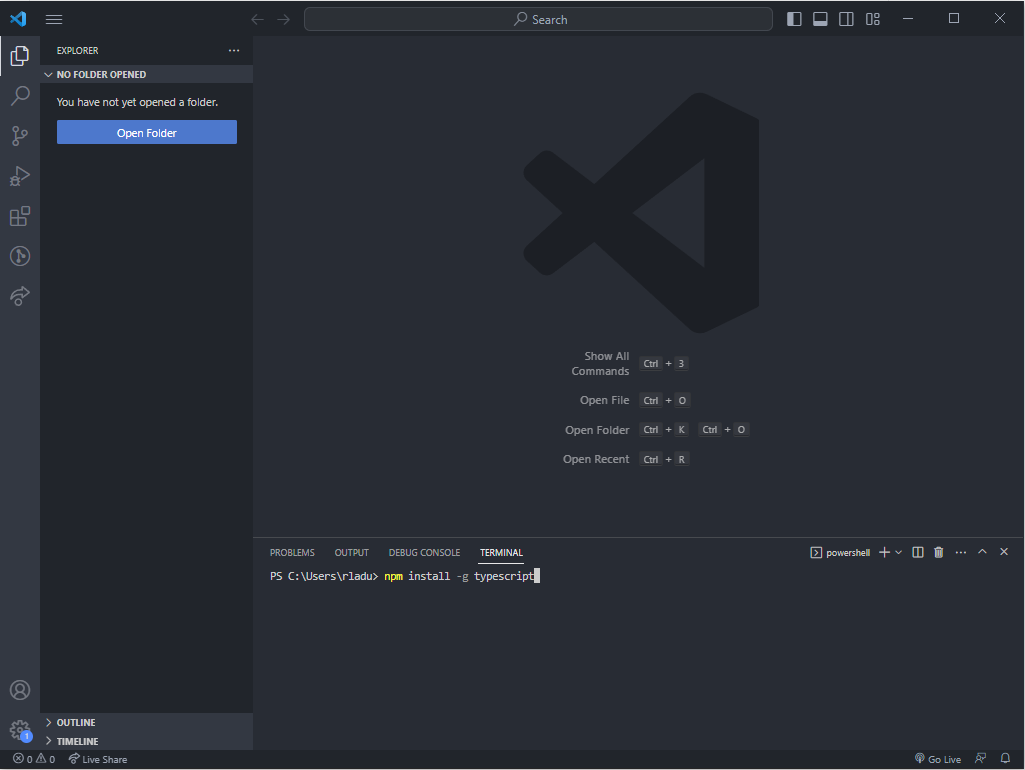
VSCode 에서 터미널을 연다.

npm install -g typescript터미널을 연 후 위의 명령어를 입력한다.

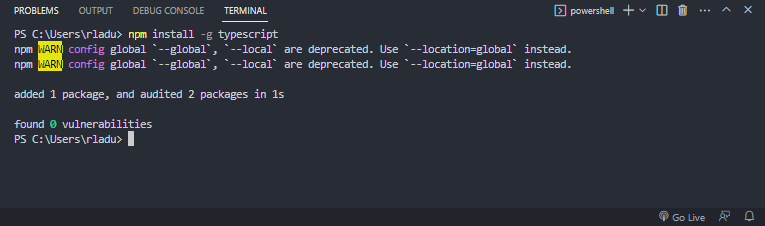
설치가 완료되면 이러한 창이 나타난다.
Typescript 셋팅
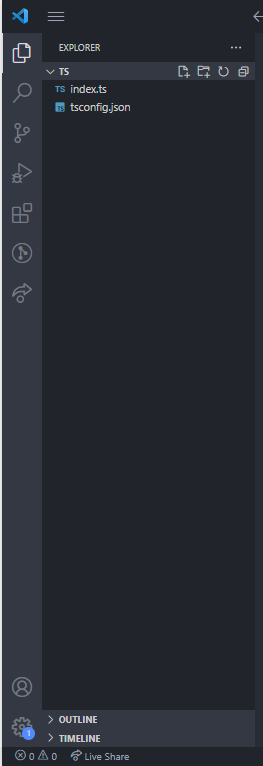
폴더를 하나 생성 뒤 index.ts 파일과 tsconfig.json 파일을 생성한다.

확장자가 ts 로끝나면 typescript 파일이다.
.ts 파일은 브라우저가 인식을 하지 못하기 때문에 .js 파일로 변환시켜줘야한다.
tsconfig.json
tsconfig.json 파일은 .ts파일을 .js로 변환시켜주기 위한 옵션을 설정하는 config파일이다.
tsconfig.json 파일에 대한 옵션은 대략적으로 이러한 옵션들이 있다.
{ "compilerOptions": { "target": "ES5", // 'ES3', 'ES5', 'ES2015', 'ES2016', 'ES2017', 'ES2018', 'ESNEXT' "module": "CommonJS", // 어떠한 import 문법을 쓸지 설정한다. 'CommonJS', 'amd', 'es2015', esnext "allowJs": true, // js 파일들 ts에서 import 가능 여부 "checkJs": true, // js 파일에서 에러 체크여부 "jsx": "preserve", // tsx 파일을 jsx로 컴파일 설정 여부 'preserve', 'react-native', 'react' "declaration": true, // 컴파일시 .d.ts 파일 자동생성여부 (현재쓰는 모든 타입이 정의된 파일) "outFile": "./", // 모든 ts파일을 js파일 하나로 컴파일 한다. (module이 none, amd, system일때만 가능) "outDir": "./", // js파일 아웃풋 경로 설정 "rootDir": "./", // 루트 경로 설정 (js 파일 아웃풋 경로에 영향을 준다) "removeComments": true, // 컴파일시 주석 제거 여부 "strict": true, // strict, noimplicit 관련 설정 여부 "noimplicitAny": true, // any 타입 사용 여부 "strictNullChecks": true, // null, undefined 타입 체크 "strictFunctionTypes": true, // 함푸 파라미터 타입체크 강하게 "strictPropertyInitialization": true, // class constructor 작성시 타입체크 "noimplicitThis": true, // this 키워드가 any 타입일 경우 에러 여부 "alwausStrict": true, // 자바스크립트 "use strict" 모드 활성 여부 "noUnusedLocals": true, // 쓰지 않는 지역변수 에러 유무 "nuUnusedParameters": true, // 쓰지않은 파라미터 에러 유무 "noimplicitReturns": true, // 함수에서 return 사용 여부 "noFallthroughCasesInSwitch": true // switch문 체크 여부 } }변환시키기 위해 터미널에서 명령어를 입력해야한다.

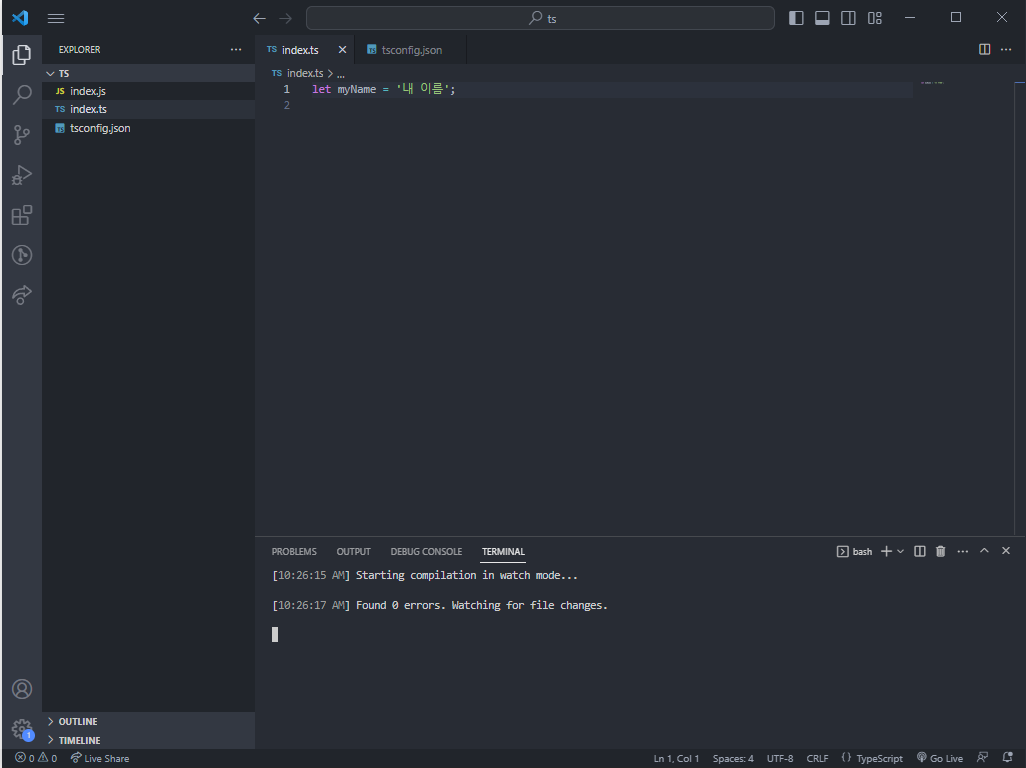
tsc -w위의 명령어를 입력후 엔터를 치면 index.js 라는 파일이 자동으로 생성되고 .ts 파일을 저장시 자동으로 변환해준다.
728x90반응형'Front-end > Typesrcipt' 카테고리의 다른 글
Typescript - Narrowing & Assertion (0) 2023.04.12 Typescript - function parameter, return (0) 2023.04.12 Tyepscript - Union, any, unknown (0) 2023.04.12 Typescript - Primitive Types (0) 2023.04.12 Typescript - 변수 선언 (0) 2023.04.11