-
React - BootstrapFront-end/React 2023. 6. 7. 09:21728x90반응형
React Bootstrap
React에서 Bootstrap을 사용하기 위해선 외부라이브러리인 Bootstrap을 설치해야 한다.
우선 설치를 위해 React Bootstrap 홈페이지 https://react-bootstrap.netlify.app/ 주소로 들어가서 설치방법을 알아본다.

홈페이지에 들어가서 Get started 버튼을 누른다.
(현재 버전은 2.7.4)

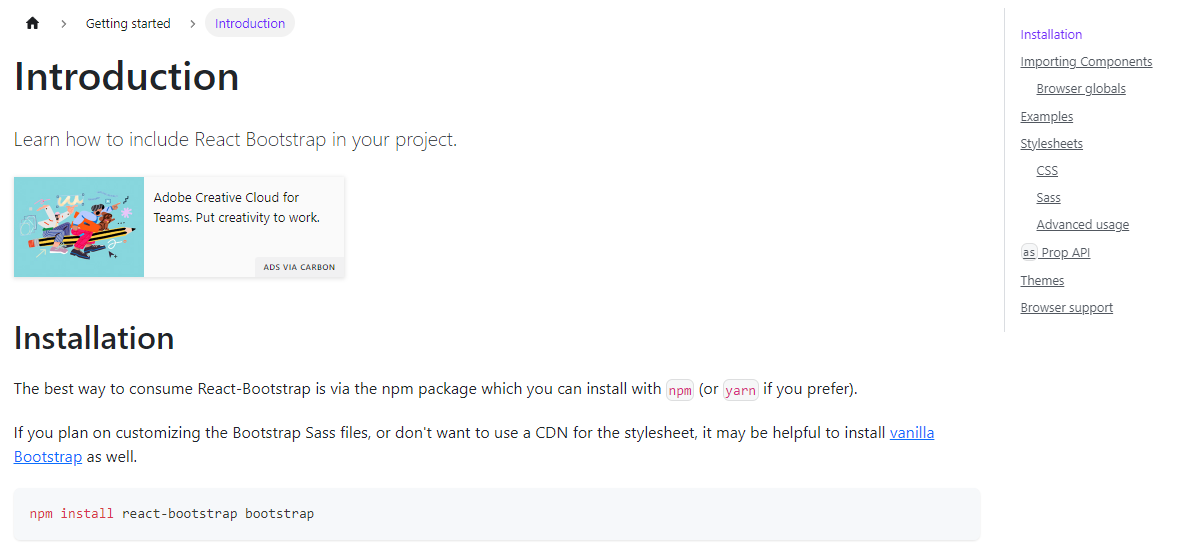
Introduction 페이지에 Installation 부분에서 bootstrap 설치명령어를 복사하여 VSCode에서 터미널을 연 후 입력하여 bootstrap 라이브러리를 설치한다.
npm install react-bootstrap bootstrap
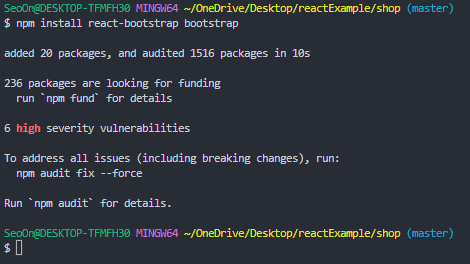
터미널에서 이러한 화면이 나타나면 설치가 완료된 것이다.
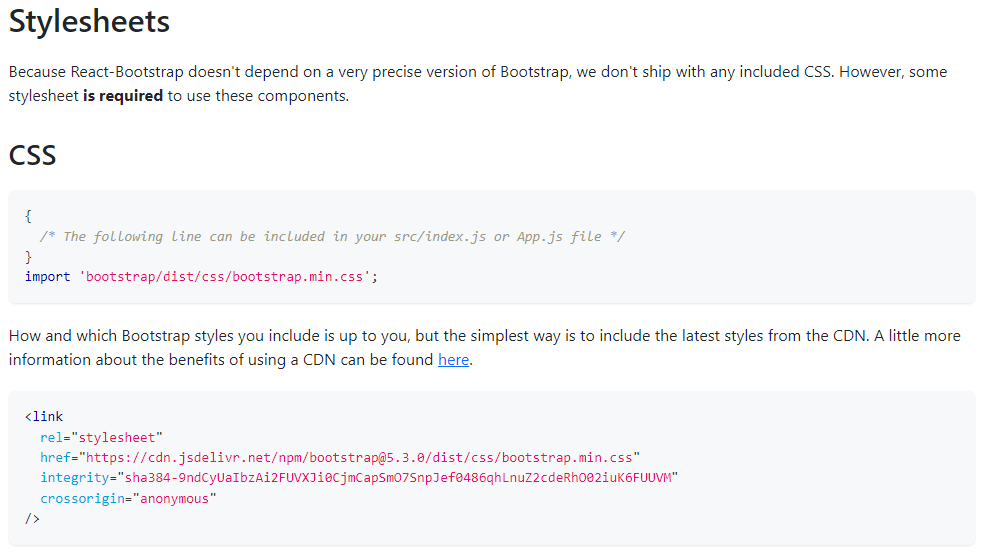
반응형React Bootstrap을 사용하기 위해선 홈페이지에서 Stylesheets 부분에서 명령어를 복사해 css 파일을 App.js 에서 import 를 하거나 index.html 에서 link로 불러와야한다.

import 'bootstrap/dist/css/bootstrap.min.css';또는
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" integrity="sha384-9ndCyUaIbzAi2FUVXJi0CjmCapSmO7SnpJef0486qhLnuZ2cdeRhO02iuK6FUUVM" crossorigin="anonymous" />입력한다.
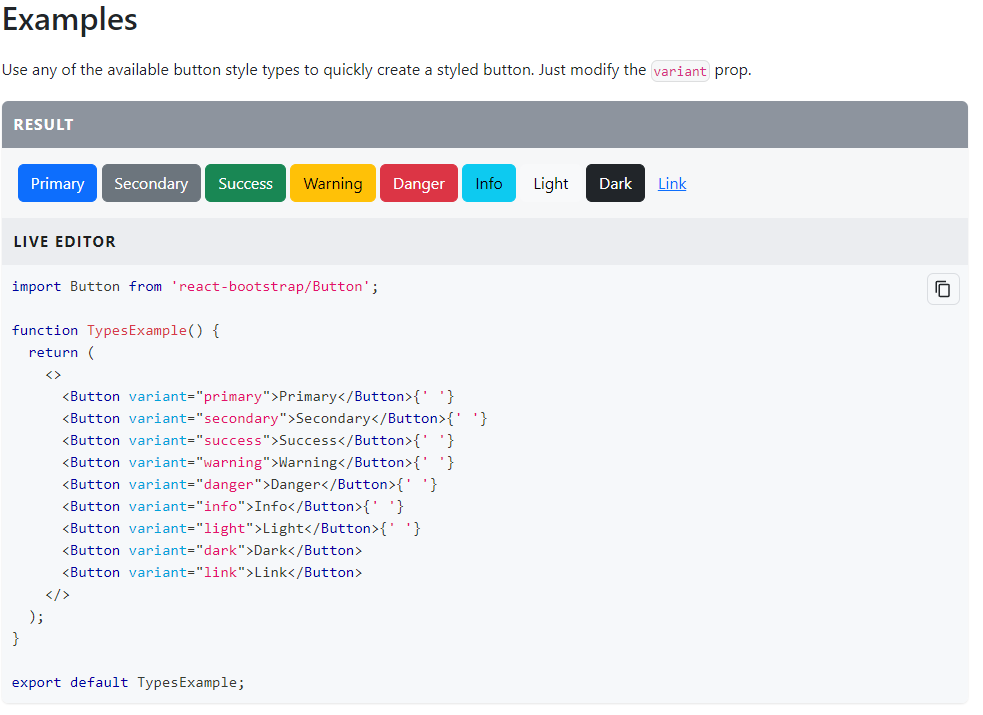
React Bootstrap 홈페이지에서 사용할 태그를 검색해서 코드를 App.js에 붙여 넣어 사용할 수 있다.

이러한 예시 코드들 중 필요한 부분을 가져와서 붙여넣어서 사용하면 된다.
import logo from './logo.svg'; import { Button } from 'react-bootstrap'; // button 태그를 불러온다. import './App.css'; import 'bootstrap/dist/css/bootstrap.min.css'; // css파일을 import 한다. function App() { return ( <div className="App"> <Button variant="primary">Primary</Button> // 공식 홈페이지에 있는 코드를 가져온다. </div> ); } export default App;
붙여넣고 실행을 하면 화면에 버튼이 나타난다.
다른 태그들 또한 불러와서 사용할 수 있다.
import logo from './logo.svg'; // return속 태그들을 사용하기위해 사용되는 태그들을 불러온다. import { Nav, Navbar, Container } from 'react-bootstrap'; import './App.css'; import 'bootstrap/dist/css/bootstrap.min.css'; function App() { return ( <div className="App"> <Navbar bg="dark" variant="dark" > <Container> <Navbar.Brand href="#home">Navbar</Navbar.Brand> <Nav className="me-auto"> <Nav.Link href="#home">Home</Nav.Link> <Nav.Link href="#features">Features</Nav.Link> <Nav.Link href="#pricing">Pricing</Nav.Link> </Nav> </Container> </Navbar> </div> ); } export default App;
bootstrap으로 import 를 할 때 사용하는 태그들을 모두 불러와줘야한다.
728x90반응형'Front-end > React' 카테고리의 다른 글
React Import & Export (0) 2023.06.07 React image 경로설정 (0) 2023.06.07 React - Class (0) 2023.05.21 React - input (0) 2023.05.01 React - props - 2 (0) 2023.04.27