-
React image 경로설정Front-end/React 2023. 6. 7. 10:08728x90반응형
React Image
React에서 이미지파일을 불러오기위한 여러 방법이있다.
css 파일에서 불러오는 방법은 이러하다.
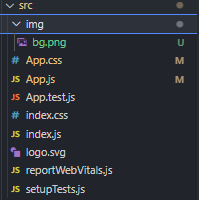
// App.js import logo from './logo.svg'; import { Nav, Navbar, Container } from 'react-bootstrap'; import './App.css'; import 'bootstrap/dist/css/bootstrap.min.css'; import MainBg from './img/bg.png' function App() { return ( <div className="App"> <Navbar bg="dark" variant="dark" > <Container> <Navbar.Brand href="#home">My Shop</Navbar.Brand> <Nav className="me-auto"> <Nav.Link href="#home">Home</Nav.Link> <Nav.Link href="#features">Features</Nav.Link> <Nav.Link href="#pricing">Pricing</Nav.Link> </Nav> </Container> </Navbar> <div className='main-bg'></div> // 이미지를 넣기위한 태그 설정 </div> ); } export default App;.main-bg { height: 300px; background: url('./img/bg.png'); /* 시작 경로는 src폴더 이다. */ background-size: cover; background-position: center; }
css에서 이미지 파일을 불러오려면 src 위치를 시작점으로 잡아서 이미지를 불러오면 된다.

css파일이 아니라 js파일에서 이미지를 불러 올 수 있다.
import logo from './logo.svg'; import { Nav, Navbar, Container } from 'react-bootstrap'; import './App.css'; import 'bootstrap/dist/css/bootstrap.min.css'; import MainBg from './img/bg.png' // 이미지를 import 해야한다. function App() { return ( <div className="App"> <Navbar bg="dark" variant="dark" > <Container> <Navbar.Brand href="#home">My Shop</Navbar.Brand> <Nav className="me-auto"> <Nav.Link href="#home">Home</Nav.Link> <Nav.Link href="#features">Features</Nav.Link> <Nav.Link href="#pricing">Pricing</Nav.Link> </Nav> </Container> </Navbar> // import로 가져온 이미지를 넣어준다. <div className='main-bg'style={{ backgroundImage: 'url(' + MainBg + ')' }}></div> </div> ); } export default App;js파일에서 이미지를 불러올 때 import를 사용하여 이미지를 불러 온 후 그 이미지를 태그에 넣어 사용 할 수도 있다.
반응형이미지 파일이 src폴더속이 아니라 public 폴더속에 있을경우 불러오는 방법이 조금 다르다.
import logo from './logo.svg'; import { Nav, Navbar, Container } from 'react-bootstrap'; import './App.css'; import 'bootstrap/dist/css/bootstrap.min.css'; import MainBg from './img/bg.png' function App() { return ( <div className="App"> <Navbar bg="dark" variant="dark" > <Container> <Navbar.Brand href="#home">My Shop</Navbar.Brand> <Nav className="me-auto"> <Nav.Link href="#home">Home</Nav.Link> <Nav.Link href="#features">Features</Nav.Link> <Nav.Link href="#pricing">Pricing</Nav.Link> </Nav> </Container> </Navbar> <div className='main-bg'></div> <div className='container'> <div className='row'> <div className='col-md-4'> <img src="/logo192.png" width="80%"/> // /를 사용하여 불러올 수 있다. <h4>product name</h4> <p>product description</p> </div> </div> </div> </div> ); } export default App;
이미지가 public 폴더에 있을땐 /이미지경로 를 이용하면 불러올수있다.
public 폴더를 사용하여 이미지를 불러올 때 서버 경로에 프로젝트를 발행하게 되면 절대경로가 달라지므로 src의 경로 또한 바꿔줘야하는데 이를 번거롭게 바꾸지 않게 하려면 process.env.PUBLIC_URL + '이미지 경로' 를 입력해줘야 한다.
import logo from './logo.svg'; import { Nav, Navbar, Container } from 'react-bootstrap'; import './App.css'; import 'bootstrap/dist/css/bootstrap.min.css'; import MainBg from './img/bg.png' function App() { return ( <div className="App"> <Navbar bg="dark" variant="dark" > <Container> <Navbar.Brand href="#home">My Shop</Navbar.Brand> <Nav className="me-auto"> <Nav.Link href="#home">Home</Nav.Link> <Nav.Link href="#features">Features</Nav.Link> <Nav.Link href="#pricing">Pricing</Nav.Link> </Nav> </Container> </Navbar> <div className='main-bg'></div> <div className='container'> <div className='row'> <div className='col-md-4'> // process.env.PUBLIC_URL를 입력하여 public 폴더 경로를 잡아준다. <img src={process.env.PUBLIC_URL + 'logo192.png'} width="80%"/> <h4>product name</h4> <p>product description</p> </div> </div> </div> </div> ); } export default App; 728x90반응형
728x90반응형'Front-end > React' 카테고리의 다른 글
React router 설치 (0) 2023.07.11 React Import & Export (0) 2023.06.07 React - Bootstrap (0) 2023.06.07 React - Class (0) 2023.05.21 React - input (0) 2023.05.01