-
React - 설치Front-end/React 2023. 4. 20. 01:54728x90반응형
React 설치
1) node.js 홈페이지 들어가서 다운로드
2) VSCode 설치
폴더를 하나 생성 후 폴더 경로로 react 설치하기위해 PowerShell 이나 git bash 로 연다.
npx create-react-app 프로젝트명원하는 프로젝트명을 입력 후 설치해준다.

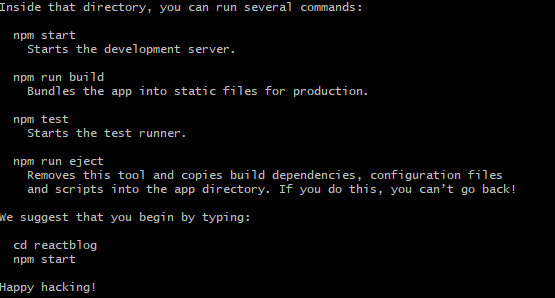
이러한 화면이 나오면 성공적으로 설치된 것이다.
터미널을 종료 후 작업폴더를 들어가면 프로젝트명으로 생성된 리액트 프로젝트가 생성이 되어있다.
VSCode를 실행 한 후 프로젝트명으로 생성된 폴더를 불러온다.

프로젝트명이 보이면 잘 불러온 것이다.
프로젝트명 아래 src폴더를 열면 App.js파일이 있는데 이 파일이 리액트의 메인페이지이다.
프로젝트를 실행하려면 VSCode 메뉴탭에 Terminal을 클릭 한 뒤 New Terminal 을 클릭한다.

터미널을 실행한 후 터미널에 npm start 를 입력하면 react가 실행이 된다.

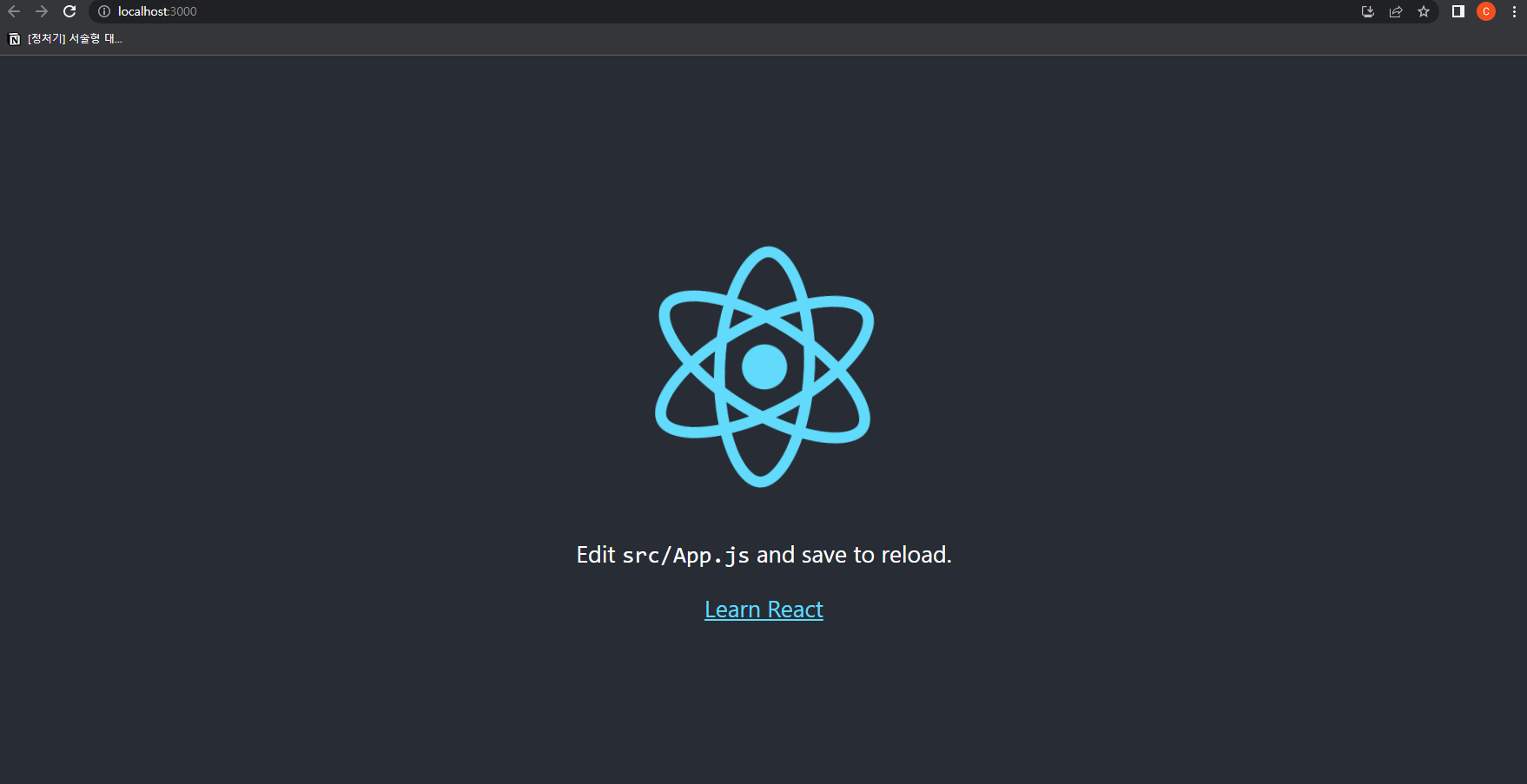
실행이 되면 브라우저가 실행되면서 터미널에 이러한 메시지가 나타난다.


App.js 파일을 수정하면 react 메인화면이 수정이된다.
프로젝트 파일 설명
node_modules 폴더란 프로젝트 구동에 필요한 모든 라이브러리가 저장되어있다.
public 폴더란 static 파일을 모아놓은 폴더이다.
src 폴더란 소스코드를 보관하는 폴더이다.
package.json 파일이란 프로젝트 정보가 담겨져있는 파일이다.
728x90반응형'Front-end > React' 카테고리의 다른 글
React - Component - 1 (0) 2023.04.26 React - useState - 3 (0) 2023.04.26 React - useState - 2 (0) 2023.04.26 React - useState - 1 (0) 2023.04.26 React - JSX (0) 2023.04.20