-
React - useState - 2Front-end/React 2023. 4. 26. 18:18728x90반응형
React useState
useState의 값을 변경하기위해선 등호( = )를 사용해서 변경 하는것보다 useState의 두번째변수인 상태값 갱신 함수를 사용하여 값을 변경해야 HTML에 재랜더링이 적용되어 변경된 값이 반영이 된다.
App.js /* eslint-disable */ import logo from './logo.svg'; import './App.css'; import { useState } from 'react'; function App() { let post = 'Restaurant'; let postId = 'postId'; let [title, setTitle] = useState(['Title1', 'Title2', 'Title3']); let [blogTItle, setBlogTitle] = useState('ReactBlog'); let [like, changeLike] = useState(0); function likeClickFn() { console.log(1); } return ( <div className="App"> <div className="black-nav"> <h4 id={postId} style={{ color: 'red', fontSize: '16px' }}>{ blogTItle }</h4> </div> <div className="list"> <h4> { title[0] } {/* onClick을 이용하여 useState에 있는 상태값 변경 함수를 사용해 useState값을 변경해준다. 클릭시 like변수의 값에 +1 한다. */} <span onClick={()=>{changeLike(like+1)}}>❤</span> { like } </h4> <p>4월 26일</p> </div> <div className="list"> <h4>{ title[1] }</h4> <p>4월 26일</p> </div> <div className="list"> <h4>{ title[2] }</h4> <p>4월 26일</p> </div> </div> ); } export default App;useState에 있는 changeLike변수를 사용해 클릭 할 때마다 like의 값을 +1 증가해준다.

클릭할때마다 재랜더링이 되어 숫자가 바뀌어진다.
반응형React eslint-disable
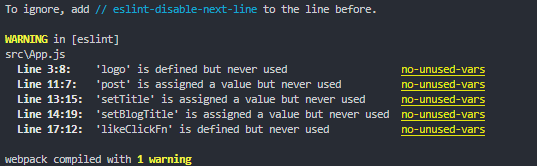
/* eslint-disable */ 이란 VScode에서 사용하지 않는 변수 등을 터미널에 경고로 알려주는데 이를 지워주는 선언코드이다.
// VSCode terminal에 경고알람이 뜨는걸 지워 줄 수 있다. // App.js 최상단에 선언 /* eslint-disable */
eslint-disable 을 선언하기 전이다.

eslint-disable 을 선언하면 eslint 경고가 사라져 나타난다.
728x90반응형'Front-end > React' 카테고리의 다른 글
React - Component - 1 (0) 2023.04.26 React - useState - 3 (0) 2023.04.26 React - useState - 1 (0) 2023.04.26 React - JSX (0) 2023.04.20 React - 설치 (0) 2023.04.20