-
HTML5 - 폼 관련 태그 - part2 - input - 2Front-end/HTML5 2021. 10. 19. 22:37728x90반응형
<input>
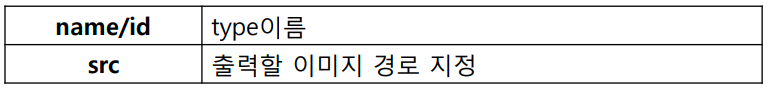
image 속성
이미지 형태의 제출 버튼(submit)을 생성한다.
image 속성 작성법
<input type="image" src="이미지 경로" alt="제출버튼">image 속성 값으로는 src가 있다.

image 속성 예시
<h3>type = "image"</h3> <p>이미지 형태의 제출버튼을 나타내는 태그</p> <input type="image" src="image/checkImg" alt="제출버튼">
submit / reset 속성
submit : 서버의 폼 핸들러로 input에 입력한 값들을 제출(submit)하는 태그이다.
reset : 폼 안에 모든 요소들의 값을 초기값으로 되돌리는 태그이다.
submit / reset 속성 작성법
<h3>type = "submit / reset"</h3> <p> submit : 서버의 폼 핸들러로 input에 입력한 값들을 제출(submit)하는 태그이다. <br> reset : 폼 안에 모든 요소들의 값을 초기값으로 되돌리는 태그이다. </p> <input type="submit" value="제출"> <input type="reset" value="초기화">submit / reset 속성으로는 value가 있다.

submit / reset 속성 예시
 반응형
반응형<label></label>
<form> 요소에 레이블(명칭)을 붙이기 위한 태그이다.
레이블이란 입력 창 옆에 붙여 놓는 문구를 가리킨다.
(예 : 비밀번호, 아이디 등)
label 태그 작성법
<label>명칭</label> <label for=“id이름”>명칭</label> <input id=“id이름“ type=“타입“> // label에 있는 for와 input에 있는id의 값은 같아야한다.label태그의 속성으로는 for가 있다.

label태그 예시
<h2>label 태그</h2> <p> form 요소에 레이블(명칭)을 붙이기 위한 태그로 입력 창 옆에 붙여 놓는 문구를 가리킨다. </p> <label for="userId">아이디 : </label> <input type="text" id="userId" name="id" > <br> <label for="userPw">비밀번호 : </label> <input type="password" id="userPw" name="id"> 728x90반응형
728x90반응형'Front-end > HTML5' 카테고리의 다른 글
HTML5 - 여러 값 표현 태그 - select / textarea (0) 2021.10.20 HTML5 - 폼 관련 태그 - part2 - input - 3 (0) 2021.10.19 HTML5 - 폼 관련 태그 - part2 - input - 1 (0) 2020.12.15 HTML5 - 폼 관련 태그 - part1 - form (0) 2020.12.15 HTML5 - 하이퍼 링크 태그 (a 태그) (0) 2020.12.15