-
HTML5 - 폼 관련 태그 - part2 - input - 1Front-end/HTML5 2020. 12. 15. 17:43728x90반응형
<input>
input이란 사용자로부터 data를 입력 받기 위한 태그이다.
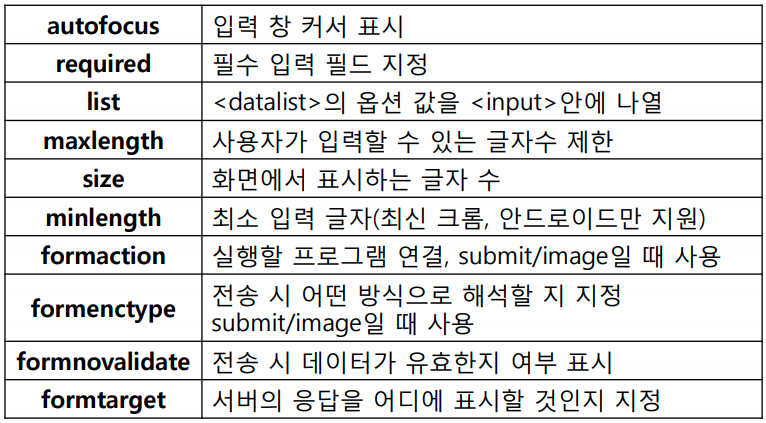
속성으론 type, value, name, placeholder 등이 있다.


그 중 type 속성으로는 여러가지의 값을 가져서 다양한 input형태를 만들 수 있다.

text 속성
한 줄 짜리 텍스트를 입력할 수 있는 텍스트 박스이다.
text 속성 작성법
<input type=text name="명칭" value="값" size="숫자" maxlength="숫자">text 속성 예시
<h3>type = "text"</h3> <p> 한 줄 짜리 텍스트를 입력할 수 있는 텍스트 박스 </p> <label for="userId">아이디 : </label> <input type="text" id="userId" name="id" size="20" maxlength="10" placeholder="아이디를 입력하세요" value="user01">
password 속성
입력된 텍스트를 브라우저별로 지정된 문자로 가리개 하는 타입이다.
password 속성 작성법
<input type=password name="명칭" minlength="숫자" maxlength="숫자">password 속성 예시
<h3>type = "password"</h3> <p>입력된 텍스트를 브라우저별로 지정된 문자로 가리개 하는 타입</p> <label for="userPwd">비밀번호 : </label> <input type="password" id="userPwd" name="pwd" placeholder="비밀번호를 입력하세요">
* 비밀번호를 가려서 나타난다.
button 속성
button 속성 작성법
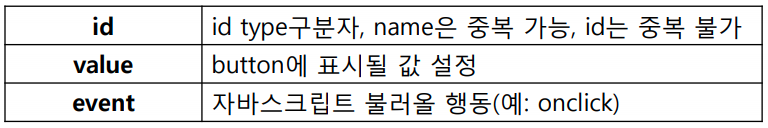
<input type=button id="명칭" value="값" onclick="스크립트함수">속성에는 id, value, event가 있다.

button 속성 예시
<h3>기타 text 타입</h3> <p> 겉모습은 type="text"와 비슷하지만 각각에 맞는 정보를 입력받거나, 유효성 검사 기능을 제공해주는 태그<br> search, url, email, tel 등이 있다. </p> <!-- 검색 타입 --> <label for="search">검색 : </label> <input type="search" id="search" name="search"> <br> <!-- 주소 타입 --> <label for="homepage">홈페이지 주소 : </label> <input type="url" id="homepage" name="homepage" value="https://"> <br> <!-- 이메일 타입 --> <label for="email">이메일 : </label> <input type="email" id="email" name="email"> <br> <!-- 전화번호 타입 --> <label for="tel">전화번호 : </label> <input type="tel" id="tel" name="tel"> <br> <!-- submit 타입 --> <input type="submit" value="제출"> <!-- reset 타입 --> <input type="reset" value="초기화">
input에는 여러가지 타입이 있다.
checkbox / radio 속성
태그를 여러 개 선언하여 하나의 용도로 사용하는 태그이다.
하나의 용도로 사용할 라디오 또는 체크박스의 name속성값은 모두 동일해야한다.
checkbox / radio 속성 작성법
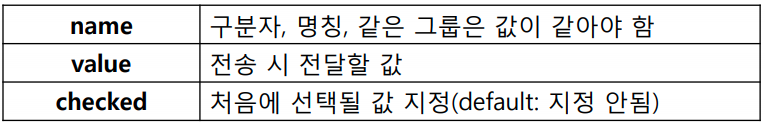
<input type=checkbox/radio name="명칭" value="값" [checked]>checkbox / radio 속성값으로는 name, value, checked가 있다.

[ 예시 ]
<h2>라디오 버튼, 체크박스</h2> <p> 태그를 여러 개 선언하여 하나의 용도로 사용하는 태그. <br> 하나의 용도로 사용할 라디오 또는 체크박스의 name속성값은 모두 동일해야한다. </p> <form action="" method="GET"> <h3>type = "radio"</h3> 성별 : <label for="male">남</label> <input type="radio" id="male" value="M" name="gender"> <label for="female">여</label> <input type="radio" id="female" value="F" name="gender" checked> <h3>type = "checkbox"</h3> [취미] <br> <label for="baseball">야구</label> <input type="checkbox" name="" id="baseball" value="baseball" name="hobby1"> <br> <label for="basketball"">농구</label> <input type="checkbox" name="" id="basketball"" value="basketball"" name="hobby2"> <br> <label for="football"">축구</label> <input type="checkbox" name="" id="football"" value="football"" name="hobby3"> <!-- checkbox의 name 속성이 모두 같을 경우 데이터를 전달 받은 서버측에서 배열의 형태로 받아들인다. --> <input type="submit" name="" id="" value="제출"> </form> 728x90반응형
728x90반응형'Front-end > HTML5' 카테고리의 다른 글
HTML5 - 폼 관련 태그 - part2 - input - 3 (0) 2021.10.19 HTML5 - 폼 관련 태그 - part2 - input - 2 (0) 2021.10.19 HTML5 - 폼 관련 태그 - part1 - form (0) 2020.12.15 HTML5 - 하이퍼 링크 태그 (a 태그) (0) 2020.12.15 HTML5 - 멀티미디어 관련 태그 (0) 2020.12.14