-
HTML5 - 폼 관련 태그 - part1 - formFront-end/HTML5 2020. 12. 15. 17:14728x90반응형
<form></form>
form이란 사용자가 입력한 data를 보내는 방식과 처리할 프로그램을 정하는 태그이다.
form의 속성으론 method, target, action 등이 있다.

<fieldset></fieldset> , <legend></legend>
fieldset이란 요소를 그룹으로 묶는 태그이다.
legend란 fieldset으로 묶인 그룹에 명칭을 부여하는 태그이다.
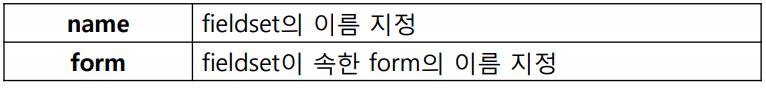
속성으론 name과 form이 있다.

[ form 작성법 ]
<form action=“프로그램(페이지)” method=“방식”> <fieldset name=“이름“> <legend>명칭<legend> <input type…> … </fieldset> </form>이렇게 form 안에 fieldset과 legend를 포함한다.
[ form 예시 ]
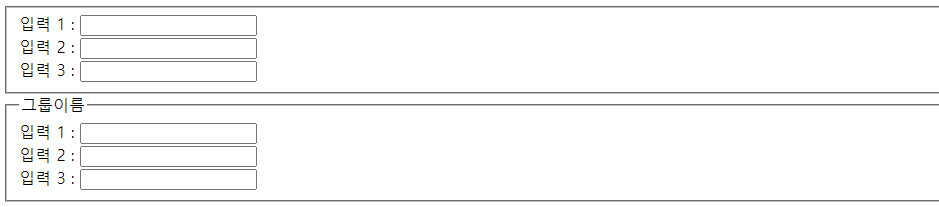
<form action=""> <fieldset> <label>입력 1 : </label> <input type="text"> <br> <label>입력 2 : </label> <input type="text"> <br> <label>입력 3 : </label> <input type="text"> </fieldset> <fieldset> <legend>그룹이름</legend> <label>입력 1 : </label> <input type="text"> <br> <label>입력 2 : </label> <input type="text"> <br> <label>입력 3 : </label> <input type="text"> </fieldset> </form>
이렇게 작성할 수 있다.
728x90반응형'Front-end > HTML5' 카테고리의 다른 글
HTML5 - 폼 관련 태그 - part2 - input - 2 (0) 2021.10.19 HTML5 - 폼 관련 태그 - part2 - input - 1 (0) 2020.12.15 HTML5 - 하이퍼 링크 태그 (a 태그) (0) 2020.12.15 HTML5 - 멀티미디어 관련 태그 (0) 2020.12.14 HTML5 - 영역 관련 태그 (div, span, iframe) (0) 2020.12.14