-
HTML5 - 영역 관련 태그 (div, span, iframe)Front-end/HTML5 2020. 12. 14. 17:18728x90반응형
<div></div>
div란 이미 존재하는 내용의 다음줄에 영역이 설정하는 태그이다.
block 형식의 공간을 수직분할하고, width, hight 속성 사용이 가능하다.
[ div 예시 ]
<div id="div1">첫 번째 영역</div> <div id="div2">두 번째 영역</div> <div id="div3">세 번째 영역</div>
이렇게 수직분할로 다음줄에 영역이 설정된다.
<span></span>
span이란 이전 태그와의 줄바꿈을 일으키지 않고 바로 옆에 영역을 설정하는 태그이다.
inline형식으로 공간을 수평분할하고, width, height 속성 사용이 불가능하다.[ span 예시 ]
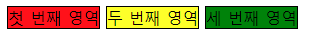
<span id="span1">첫 번째 영역</span> <span id="span2">두 번째 영역</span> <span id="span3">세 번째 영역</span>
수평분할로 바로 옆에 설정된다.
<iframe></iframe>
iframe이란 웹 문서 안에 다른 웹 페이지를 추가하는 태그이다.
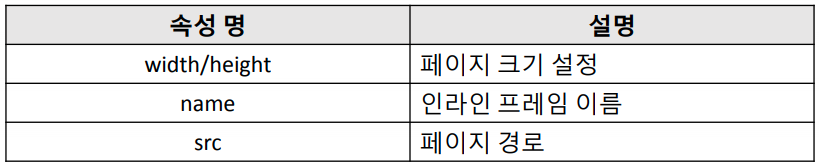
속성값으로는 다음과 같이 갖는다.

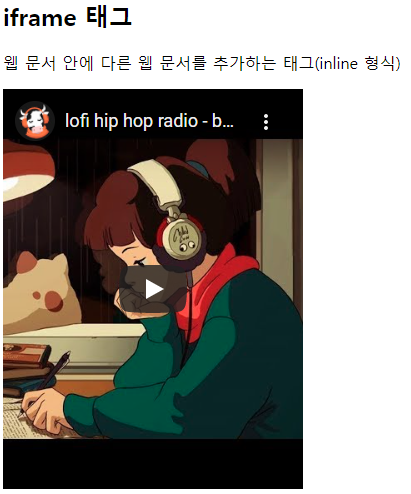
[ iframe 예시 ]
<h2>iframe 태그</h2> <p>웹 문서 안에 다른 웹 문서를 추가하는 태그(inline 형식)</p> <iframe width="300" height="400" src="https://www.youtube.com/embed/5qap5aO4i9A" frameborder="0"></iframe>
공부할 때 듣는 lofi hip hop 유튜브를 iframe으로 불러왔다.
728x90반응형'Front-end > HTML5' 카테고리의 다른 글
HTML5 - 하이퍼 링크 태그 (a 태그) (0) 2020.12.15 HTML5 - 멀티미디어 관련 태그 (0) 2020.12.14 HTML5 - 표 관련 태그 (0) 2020.12.14 HTML5 - 목록 관련 태그 (table) (0) 2020.12.14 HTML5 - 글자 관련 태그 (0) 2020.11.28