-
HTML5 - 목록 관련 태그 (table)Front-end/HTML5 2020. 12. 14. 09:08728x90반응형
<ul></ul>
ul이란(Unordered List)의 약자로 순서가 필요하지 않은 목록 만들 때 사용한다.
리스트(<li></li>) 앞에 특정 모양 출력(기본 값 : · )하고, 해당 모양은 CSS를 이용하여 수정이 가능하다.
*<li> 태그 : 목록 태그에 들어가는 요소를 작성하는 태그이다.
ul 이랑 li 태그는 한 쌍이다.
[ ul 예시 ]
<ul> <li>HTML5</li> <li>CSS3</li> <li>Javascript</li> <li>JQuery</li> </ul>
이렇게 순서가 없이 점 모양으로 리스트 형태를 나타낸다.
<ol></ol>
ol이란 (Ordered List)의 약자로 순서가 있는 목록 만들 때 사용한다.
속성으로 문자(A, B, C…/a, b, c…), 숫자(1, 2, 3…), 로마자(Ⅰ, Ⅱ, Ⅲ…/ⅰ, ⅱ, ⅲ…) 설정이 가능하며
CSS로도 순서를 설정할 수 있다.
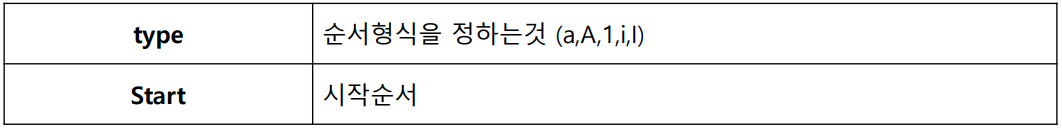
속성으로는 type과 start가 있고
다음과 같이 작성할 수 있다.

[ ol 작성법 ]
<ol type=“설명문자” start=“시작순서”> <li>내용1</li> <li>내용2</li> <li>내용3</li> </ol>[ ol 예시 ]
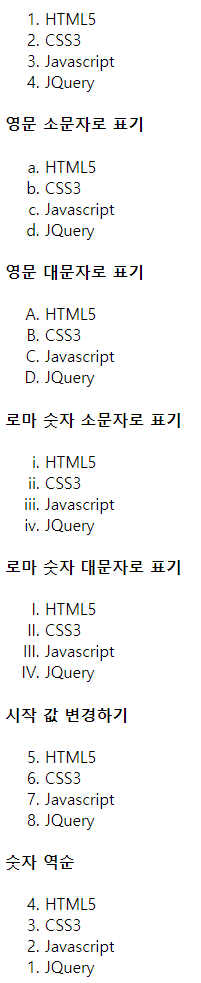
<!-- 기본 ol --> <ol> <li>HTML5</li> <li>CSS3</li> <li>Javascript</li> <li>JQuery</li> </ol> <h4>영문 소문자로 표기</h4> <ol type="a"> <!-- type을 a로 설정한다. --> <li>HTML5</li> <li>CSS3</li> <li>Javascript</li> <li>JQuery</li> </ol> <h4>영문 대문자로 표기</h4> <ol type="A"> <!-- type을 A로 설정한다. --> <li>HTML5</li> <li>CSS3</li> <li>Javascript</li> <li>JQuery</li> </ol> <h4>로마 숫자 소문자로 표기</h4> <ol type="i"> <!-- type을 i로 설정한다. --> <li>HTML5</li> <li>CSS3</li> <li>Javascript</li> <li>JQuery</li> </ol> <h4>로마 숫자 대문자로 표기</h4> <ol type="I"> <!-- type을 I로 설정한다. --> <li>HTML5</li> <li>CSS3</li> <li>Javascript</li> <li>JQuery</li> </ol> <h4>시작 값 변경하기</h4> <ol type="1" start="5"> <!-- type을 1로 설정하고 start를 5로 설정한다. --> <li>HTML5</li> <li>CSS3</li> <li>Javascript</li> <li>JQuery</li> </ol> <h4>숫자 역순</h4> <ol type="1" reversed> <!-- type을 1로 설정하고 reversed 를 쓴다. --> <li>HTML5</li> <li>CSS3</li> <li>Javascript</li> <li>JQuery</li> </ol>
<dl></dl>
dl이란 (Description List)의 약자로 용어나 문장에 대한 정의(definition) 리스트로 자동으로 들여쓰기가 된다.
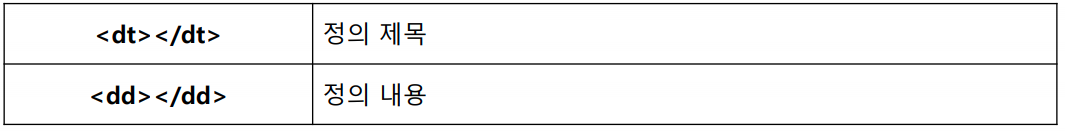
dl 안에는 dt 와 dd 를 사용 한다.
dt는 Description Term의 약자로 목차의 정의를 나타낸다.
dd는 Description Description의 약자로 목차의 내용을 나타낸다.

[ dl 사용법 ]
<dl> <dt>목차제목</dt> <dd>내용1</dd> <dd>내용2</dd> </dl>728x90반응형'Front-end > HTML5' 카테고리의 다른 글
HTML5 - 멀티미디어 관련 태그 (0) 2020.12.14 HTML5 - 영역 관련 태그 (div, span, iframe) (0) 2020.12.14 HTML5 - 표 관련 태그 (0) 2020.12.14 HTML5 - 글자 관련 태그 (0) 2020.11.28 WEB & HTML5 (0) 2020.11.25