-
HTML5 - 멀티미디어 관련 태그Front-end/HTML5 2020. 12. 14. 17:46728x90반응형
<img></img>
img란 웹 페이지에 사진이나 그림을 삽입할 때 사용하는 태그이다.
*닫는 태그가 없다.
속성으론 다음과같이 src, alt, width, height가 있다.

[ 작성법]
<img src="경로" alt="설명 문구" width="너비" height="길이"/>웹 페이지에 사용 가능한 확장자는 GIF, JPG/JEPG, PNG 가 있다.

width와 height를 변경하여 가변 크기 단위와 고정 크기 단위를 줄 수 있다.
[ img 예시 ]
고정 크기 단위 예시
<h4>고정 크기 단위 : 화면(창)의 사이즈가 변하여도 지정된 요소의 크기가 고정되게 하는 단위(px)</h4> <!-- px로 크기를 고정시킨다 --> <img src="sample/image/flower1.png" alt="" width="200px" height="150px"> <img src="sample/image/flower2.png" alt="" width="200px" height="150px"> <img src="sample/image/flower3.png" alt="" width="200px" height="150px"> <img src="sample/image/flower4.png" alt="" width="200px" height="150px"> <img src="sample/image/flower5.png" alt="" width="200px" height="150px">
* 크기가 width 200px, height 150px로 고정 되있다.
가변 크기 단위 예시
<h4>가변 크기 단위 : 화면(창)의 사이즈 또는 기준이된 요소의 사이즈가 변하게 되면 해당 요소의 크기도 변하게 된다.(%, em, rm, rem)</h4> <!-- % 를 써서 창에 비례하여 고정 크기 단위를 설정한다 --> <img src="sample/image/flower1.png" alt="" width="15%" height="150px"> <img src="sample/image/flower2.png" alt="" width="15%" height="150px"> <img src="sample/image/flower3.png" alt="" width="15%" height="150px"> <img src="sample/image/flower4.png" alt="" width="15%" height="150px"> <img src="sample/image/flower5.png" alt="" width="15%" height="150px"> <h4>img태그는 inline 형식이다.</h4>
* 창의 크기가 줄거나 늘어나면 그의 비례하여 width 15%를 유지한다.
이미지맵
이미지맵에는 <map></map>, <area>태그가 있다.
<img>태그에 usemap속성을 지정해야 사용할 수 있다.
[ 작성법 ]
<img src="경로" usemap="#tt"> <map name="tt"> <area shape="모양" coords="시작위치, 끝위치" href="링크경로" target="위치"> <area shape="모양" coords="시작위치, 끝위치" href="링크경로" target="위치"> </map>속성에는 이러한 값들이 있다.

<audio></audio>
audio란 웹 브라우저에서 플러그인의 도움 없이 음악을 재생할 수 있게 만들어주는 태그이다.
[ audio 작성법 ]
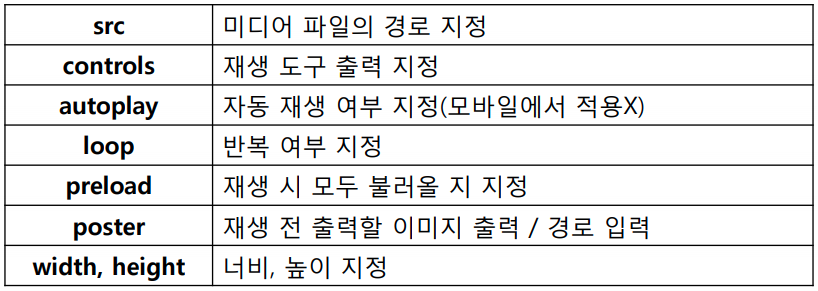
<audio src="경로" controls="controls" or "" or – autoplay="autoplay" or "" or – loop="loop" or "" or – preload="none" or "metadata" or "auto"> </audio>속성값로는 이러한 것들이 있다.

[ audio 예시 ]
<h2>오디오 관련 태그</h2> <!-- <audio> 태그 - src 속성 : 오디오 파일 경로 또는 url - controls : 재생도구 출력 지정 - autoplay : 자동 재생 여부 지정(모바일x, 크롬x) - loop : 반복 재생 여부 지정 - preload : 오디오 파일을 미리 로드할지 지정 (auto : 전부 다 로드 / metadata : 정보만 로드 / none : 로드 x) --> <audio src="sample/audio/major.mp3" controls loop preload="auto"></audio>
이렇게 오디오 모양의 control이 나타난다.
<video></video>
video란 웹 브라우저에서 플러그인의 도움 없이 미디어 재생을 할 수 있게 만들어주는 태그이다.
[ video 작성법 ]
<video src="경로" controls="controls" or "" or – autoplay="autoplay" or "" or – loop="loop" or "" or – preload="none" or "metadata" or "auto" poster="이미지 경로" width="너비" height="높이" </video>속성값으로는 이러한 것이 있다.

[ video 예시 ]
<!-- <video> 태그 - src 속성 : 비디오 파일 경로 또는 url - controls : 재생도구 출력 지정 - autoplay : 자동 재생 여부 지정(모바일x, 크롬x) - loop : 반복 재생 여부 지정 - preload : 비디오 파일을 미리 로드할지 지정 (auto : 전부 다 로드 / metadata : 정보만 로드 / none : 로드 x) - width / height : 넓이, 높이 --> <video src="sample/video/video1.mp4" controls poster="sample/image/flower1.PNG"></video>
이렇게 비디오가 나타난다.
728x90반응형'Front-end > HTML5' 카테고리의 다른 글
HTML5 - 폼 관련 태그 - part1 - form (0) 2020.12.15 HTML5 - 하이퍼 링크 태그 (a 태그) (0) 2020.12.15 HTML5 - 영역 관련 태그 (div, span, iframe) (0) 2020.12.14 HTML5 - 표 관련 태그 (0) 2020.12.14 HTML5 - 목록 관련 태그 (table) (0) 2020.12.14