-
HTML5 - 표 관련 태그Front-end/HTML5 2020. 12. 14. 16:48728x90반응형
<table></table>
table이란 웹 문서에서 자료를 정리할 때 주로 사용하고
행과 열로 이루어져 있고 행과 열이 만나는 지점을 셀이라고 한다.
table 안에 th td tr 를 사용 한다.
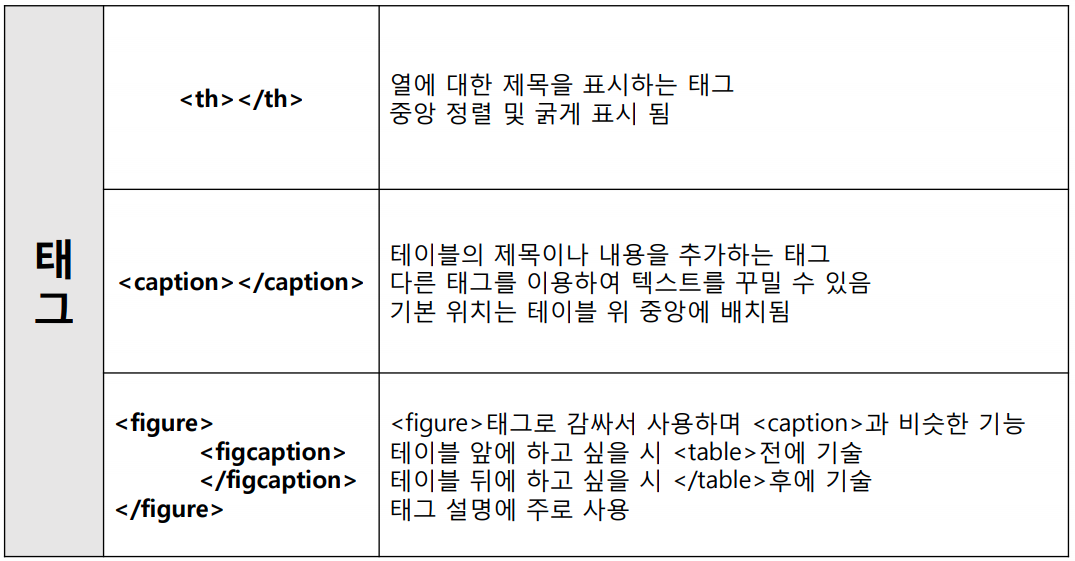
<th></th>란 Table Header 의 약자로 테이블의 제목을 나타내는 태그이다. 중앙 정렬 및 굵게 표시가 된다.
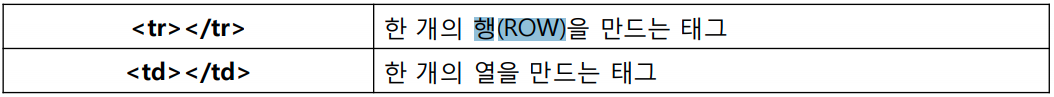
<td></td>란 Table Data의 약자로 한 개의 열을 만드는 태그이다.
<tr></tr>란 Table Row의 약자로 한 개의 행(ROW)을 만드는 태그이다.

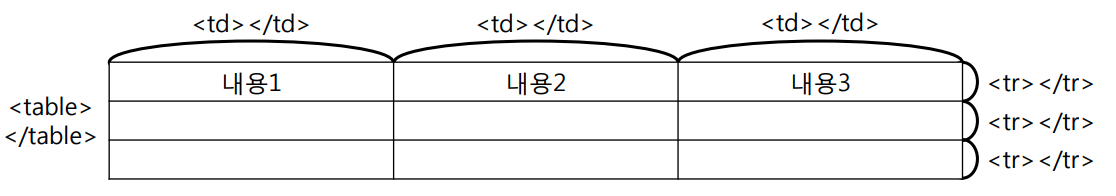
테이블의 구조는 이렇게 된다.

<table> <tr> <td>내용1</td> <td>내용2</td> <td>내용3</td> </tr> <tr> <td>내용1</td> <td>내용2</td> <td>내용3</td> </tr> <tr> <td>내용1</td> <td>내용2</td> <td>내용3</td> </tr> </table>* table과 관련된 그 외의 또 다른 태그들이 있다.
<caption></caption>이란 테이블의 제목이나 내용을 추가하는 태그이다.
다른 태그를 이용하여 텍스트를 꾸밀 수 있다.
기본 위치는 테이블 위 중앙에 배치된다.
<figure></figure> / <figcaption></figcaption>이란
<figure>태그로 감싸서 사용하며 <caption>과 비슷한 기능을 가진다.
테이블 앞에 하고 싶을 때는 <table>전에 기술하고
테이블 뒤에 하고 싶을 시 </table>후에 기술한다.
주로 태그 설명에 사용된다.

Table 속성
table 속성에는 테두리를 설정할 수 있는 border속성과 셀병합 열병합을 할 수 있는 rowspan과 colspan속성이 있다.
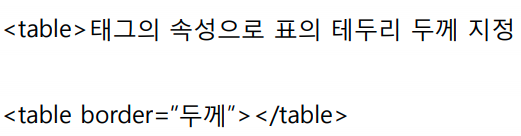
border 속성의 사용법은 다음과 같다.

rowspan과 colspan속성의 사용법은 다음과 같다.

[ table 속성 예시 ]
<h2>행 병합, 열 병합</h2> <p> rowspan 속성 : 행 병합 (위아래) <br> colspan 속성 : 열 병합 (양옆) </p> <!-- width : 현재 td 태그의 폭 지정 height : 현재 td 태그의 높이 지정 --> <table border="1"> <tr> <td rowspan="2" colspan="2" width="140px" height="140" >사진</td> <td width="70px">이름</td> <td width="210px"></td> </tr> <tr> <td>연락처</td> <td></td> </tr> <tr> <td width="70px" height="30px">주소</td> <td colspan="3"></td> </tr> <tr> <td height="140px">자기소개</td> <td colspan="3"></td> </tr> </table> 728x90반응형
728x90반응형'Front-end > HTML5' 카테고리의 다른 글
HTML5 - 멀티미디어 관련 태그 (0) 2020.12.14 HTML5 - 영역 관련 태그 (div, span, iframe) (0) 2020.12.14 HTML5 - 목록 관련 태그 (table) (0) 2020.12.14 HTML5 - 글자 관련 태그 (0) 2020.11.28 WEB & HTML5 (0) 2020.11.25