-
WEB & HTML5Front-end/HTML5 2020. 11. 25. 10:04728x90반응형
먼저 HTML5를 알기전에인터넷과 웹을 알아보자!
인터넷
인터넷이란 전 세계의 컴퓨터들이 네트워크를 통해 연결되어 정보를 공유하는데 목적을 두며 프로토콜을 이용하여
통신초기에는 군사용과 민간용으로 구분되었고 민간용이 지금의 인터넷이 됬다.
WEB(웹)
WEB이란 인터넷에 연결된 컴퓨터를 통해 사람들이 정보를 공유할 수 있는 공간이다.
인터넷의 통신망 위에서 작동하는 서비스이다.
웹의 역사로 팀 버너스리가 하이퍼링크(Hyper Link)를 포함하는 문서의 개념을 제안했고
월드 와이드 웹(WWW)을 개발 및 배포하여 웹 표준 단체 W3C을 창설했다.
웹 표준의 흐름은...
팀 버너스리 W3C 창설 네스케이프 브라우저 개발 → MS 익스플로러 개발 → MS 독점(익스플로러) →
익스플로러에 플러그인이 양산됨(보안 취약) → MS제외 나머지 회사들이 HTML표준안 만듦 → W3C에 제시 →
W3C에서 무시함(MS독점 혼란의 이유) → 무시당한 회사들이 Web Application 1.0 개발 →
W3C는 XHTML2.0 개발(까다롭고 어려움, 내용과 디자인이 함께 되어 있음, 쇠퇴) →
W3C에서 Web Application 1.0 수용 → HTML5로 개명하여 2014년 정식 배포
웹 처리 과정은...
네트워크를 통해 서로 연결된 컴퓨터들 간에 서버와 클라이언트의 역할을 나누고 HTML이라는 마크업(Markup) 언어를 통해 자료를 주고 받는다.
- 마크업(Markup) 언어: 태그 등을 이용하여 문서나 데이터의 구조를 명기하는 언어이다.
웹의 특징은..
HTTP(Hyper Text Transfer Protocol)를 사용한다.
HTML(Hyper Text Markup Language)로 작성된 문서로 연결하여
텍스트, 그래픽, 오디오, 비디오, 프로그램 파일 등 멀티미디어 서비스를 제공한다.
반응형 웹은..
웹 서버에서 제공되는 정보가 다양한 기기(스마트폰, 태블릿, 등)에 맞춰 제공되는 환경이다.
HTML5
HTML5란 웹에서 정보를 표현할 목적으로 만든 마크업 언어(Hyper Text Markup Language)이다.
웹 페이지를 작성하기 위해 사용되는 언어로 웹 브라우저에게 보일 문자열과
이를 감싸는 일종의 해석기호인 태그들로 이루어져있다.
- 마크업(태그): 문서의 논리적인 구조를 정의하고 출력장치에 어떤 형태로 보일 것인지 지시하는 역할이다
- 마크업 언어: 마크업(태그)의 형식과 규칙을 정의한 언어이다.
HTML5 특징
- 구조적 설계 지원(시멘틱)을 한다.
- 그래픽 및 멀티미디어 기능을 강화한다.
- CSS3 및 Javascript를 지원한다.
- 다양한 API를 제공한다
- 모바일 웹 지원 및 장치 접근이 가능(배터리 정보, 카메라, GPS 등)하다.
- 웹 브라우저가 서버와 양방향 통신이 가능하다.
- 인터넷이 연결되지 않은 상태에서도 애플리케이션이 동작한다.
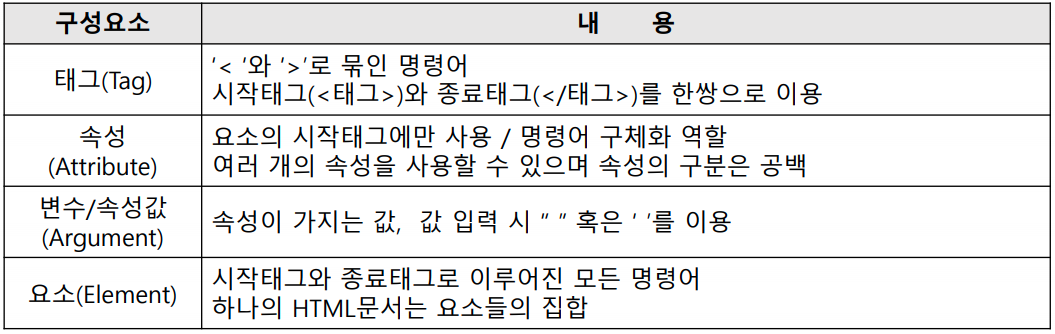
HTML 구성요소


HTML5 주의사항
- 태그는 대 · 소문자를 구분하지 않으나 소문자를 권장한다.
- 시작태그로 시작하면 반드시 종료태그로 종료해야한다.
- 파일 확장자는 반드시 html 또는 htm으로 설정해야한다.
- 문자의 공백은 몇 개를 입력하든 한 개만 인식하므로 공백을 추가하기 위해서 특수기호( )를 이용해야 한다.
HTML5 기본 구조
 728x90반응형
728x90반응형'Front-end > HTML5' 카테고리의 다른 글
HTML5 - 멀티미디어 관련 태그 (0) 2020.12.14 HTML5 - 영역 관련 태그 (div, span, iframe) (0) 2020.12.14 HTML5 - 표 관련 태그 (0) 2020.12.14 HTML5 - 목록 관련 태그 (table) (0) 2020.12.14 HTML5 - 글자 관련 태그 (0) 2020.11.28