-
HTML5 - 글자 관련 태그Front-end/HTML5 2020. 11. 28. 17:29728x90반응형
<hn></hn>
hn이란 header의 약자로 제목을 입력할 때 사용하는 태그로 폰트의 크기가 태그마다 정해져 있다.
h 뒤 숫자(n) 1~6 으로 구분한다.
<hn>제목 내용</hn>
[ hn 예시 ]
<h3> <hn> : 제목을 입력하는 태그 </h3> <h1>h1 태그입니다.</h1> <h2>h2 태그입니다.</h2> <h3>h3 태그입니다.</h3> <h4>h4 태그 입니다.</h4> <h5>h5 태그 입니다.</h5> <h6>h6 태그 입니다.</h6> 그냥 글입니다.
<br> / <hr>
br이란 Break의 약자로 문장을 줄 바꾸기(개행)할 때 사용한다.
hr이란 horizontal rule의 약자로 페이지에 가로로 밑줄을 만들어 줄 때 사용한다.
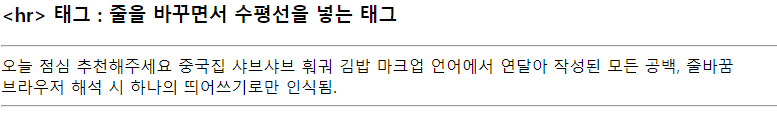
[ br / hr 예시 ]
<h3><hr> 태그 : 줄을 바꾸면서 수평선을 넣는 태그</h3> <hr> <!-- 밑줄 hr태그 --> 오늘 점심 추천해주세요 중국집 <!-- 줄바꿈이 이루어지지 않는다. --> 샤브샤브 훠궈 김밥 마크업 언어에서 연달아 작성된 모든 공백, 줄바꿈<br> <!-- 줄바꿈이 이루어진다 --> 브라우저 해석 시 하나의 띄어쓰기로만 인식됨. <hr> <!-- 밑줄 hr태그 -->
<strong></strong> / <b></b>
strong, b이란 문장에서 문자를 강조하여 굵게 표시할 경우 사용한다. b는 bold의 약자이다
strong은 웹 접근성을 지원한다.
[ strong / b 작성법 ]
<strong>강조 구문</strong> <b>강조 구문</b><em></em> / <i></i>
em, i란 문자에 기울임을 주는 태그이다. i는 Italic의 약자이다
em은 웹 접근성을 지원한다.
[ em / i 작성법 ]
<em>내용</em> <i>내용</i>[ 예시 ]
일반 글꼴 <br> <b><b> : 단순히 글자를 굴게 표시하는 태그</b><br> <Strong><strong> 태그 : 글자를 강조하는 태그(웹 접근성)</Strong> <br> <i><i> 태그 : 단순히 글자를 기울이는 태그</i> <br> <em><em> : 글자를 강조하는 태그(웹 접근성)</em><br>
<mark></mark>
mark란 배경 부분을 노란색으로 하여 형광펜 표시가 된 듯하게 출력한다.
[ mark 작성법 ]
<mark>강조 문구</mark><blockquote></blockquote>
blockquote란 다른 블로그나 사이트의 글을 인용할 경우 사용한다.
자동 들여쓰기가 되어 다른 텍스트와 구별 가능하고 안에 개행을 내포하고 있다.[ blockquote 작성법]
<blockquote>인용 내용</blockquote><q></q>
q란 다른 블로그나 사이트의 글을 인용할 경우 사용한다.
인용 문구에 “ “ 표시가 되고 안에 개행을 내포하고 있지않는다.
[ q 작성법 ]
<q>인용 내용</q><u></u> / <s></s>
u란 밑줄(수평 줄) 긋는 태그이다.
s란 취소선 긋는 태그이다.
[ u / s 작성법 ]
<u>내용</u> <s>내용</s><sup></sup> / <sub></sub>
sup이란 태그로 감싼 내용만 위 첨자로 되는 태그이다. sup은 superscript의 약자 이다.
sub이란 태그로 감싼 내용만 아래 첨자로 되는 태그이다. sub은 subscript의 약자 이다.
[ sub / sup 작성법 ]
<sup>내용</sup> <sub>내용</sub><small></small>
small이란 원 문자보다 작은 글씨로 표시하며 부가 정보 표현 시 자주 사용된다.
[ small 작성법 ]
<small>내용</small><abbr></abbr>
abbr이란 두문자어와 약어에 사용하며
태그 위에 마우스를 올려놓으면 툴팁 형태로 출력한다.
title 속성 안에 툴팁으로 나올 값을 지정한다.
[ abbr 작성법 ]
<abbr title="속성 값">내용</abbr><cite></cite>
cite란 웹 문서나 포스트에서 참고할 때 사용하며 이텔릭으로 표시된다.(브라우저마다 상이)
[ cite 작성법 ]
<cite>내용</cite><code></code>
code란 컴퓨터 인식을 위한 소스코드를 담는 태그로 <pre>태그 내부에 작성한다.
[ code 작성법 ]
<pre> <code> public class test { public static void main(String[] args){ } } </code> </pre><kbd></kbd>
<kbd>내용</kbd>[ 예시들 ]
태그들의 결과는 이러하다.
<mark><mark> 태그 : 형광펜 효과를 나타내는 태그</mark><br> <u><u> 태그 : 글자에 밑줄을 긋는 태그</u><br> <small><small> 태그 : 글자를 작게 표시하는 태그</small><br> <sup> 태그 : 윗첨자를 나타내는 태그 x<sup>2</sup><br> <sub> 태그 : 아랫첨자를 나타내는 태그 log<sub>2</sub><br> <s> 태그 : 취소선을 긋는 태그 <s>잘못작성함</s><br> <abbr> 태그 : 마우스 오버 시 툴팁 형태로 글자를 출력하는 태그 <abbr title="DataBase Management System">DBMS</abbr><br> <code> 태그 : 컴퓨터 인식을 위한 소스 코드를 담는 태그 <pre> <code> public class test { public static void main(String[] args){ } } </code> </pre> <kbd> 태그 : 키보드 같은 사용자 입력 내용을 표시하는 태그 <p> 복사 단축키 : <kbd>ctrl</kbd> + <kbd>c</kbd> </p> 728x90반응형
728x90반응형'Front-end > HTML5' 카테고리의 다른 글
HTML5 - 멀티미디어 관련 태그 (0) 2020.12.14 HTML5 - 영역 관련 태그 (div, span, iframe) (0) 2020.12.14 HTML5 - 표 관련 태그 (0) 2020.12.14 HTML5 - 목록 관련 태그 (table) (0) 2020.12.14 WEB & HTML5 (0) 2020.11.25