-
HTML5 - 폼 관련 태그 - part2 - input - 3Front-end/HTML5 2021. 10. 19. 23:26728x90반응형
Input태그 의 양식 태그

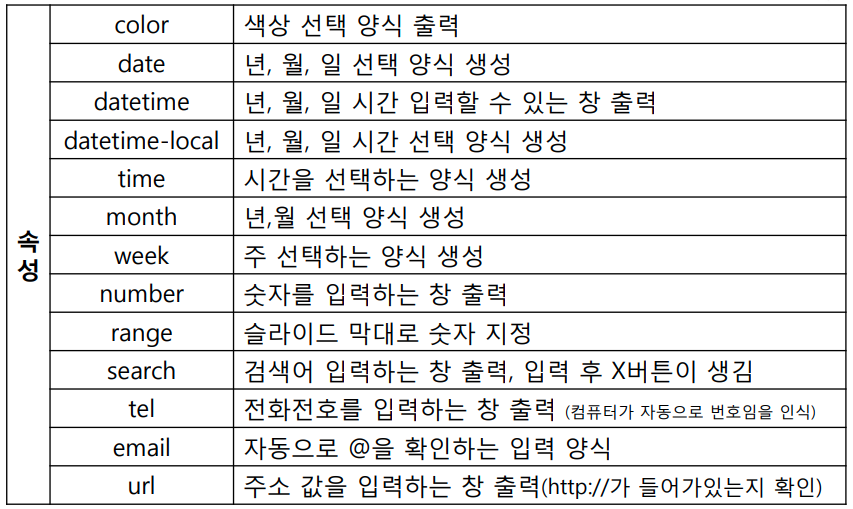
input태그는 날짜, 시간, 이메일, 주소 등을 입력할 수 있는 양식 태그들이 있다.
color 속성
색상을 선택할 수 있는 속성이다.
color 속성 작성법
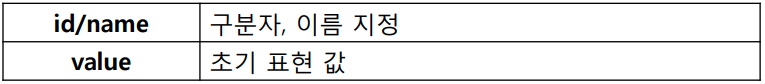
<input type="color" name="명칭" value="색상값">속성으로는 value가 있다.

color 속성 예시
<h3>type = "color"</h3> 색상 선택 : <input type="color" name="color">
*초기 설정 값이 없을경우 기본값은 검은색을 나타낸다.
date / datetime-local / month / week 속성
년도, 월, 일, 주를 선택하는 속성이다.
date / datetime-local / month / week 작성법
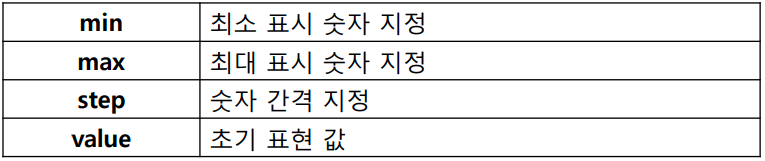
<input type=“타입 명” id=“명칭” min=“날짜” max=“날짜“ step=“숫자” value=“날짜“>속성으로는 min, max, step, value가 있다.

date / datetime-local / month / week 예시
<h2>날짜 관련 태그</h2> <form action="" method="get"> <h3>date / month / week / tume / datetime / datetime-local</h3> date : <input type="date" name="date"> <br> month : <input type="month" name="month"> <br> week : <input type="week" name="week"> <br> datetime-local : <input type="datetime-local" name="datetime-local"> <br> <input type="submit" value="제출"> <input type="reset" value="초기화"> </form>
time 속성
시간을 선택할 수 있는 속성이다.
time 속성 작성법
<input type="time" name="time">속성으로는 value가 있다.

time 속성 예시
<h3>type = "time"</h3> <p> 시간을 선택하는 속성 </p> time : <input type="time" name="time"> 반응형
반응형number / range 속성
number : 입력창에 숫자만 입력 할 수 있는 속성이다. 브라우저의 종류에 따라 스핀박스가 표시되기도 한다.
range : 슬라이드바를 드래그하여 범위의 숫자값을 나타낼수 있다.
number / range 작성법
<input type="number" name="명칭" min="최소값" max="최대값" step="클릭시 증감값" value="초기값"> <input type="range" name="명칭" min="최소값" max="최대값" step="드래그시 증감값" value="초기값">속성으로는 min, max, step, value가 있다.

number / range 예시
<h2>숫자 관련 input 태그</h2> <h3>type = "number / range"</h3> <p> number 속성 입력창에 숫자만 입력할 수 있다. 브라우저의 종류에 따라 스핀박스가 표시되기도 한다. rage 속성 슬라이드바를 드래그하여 범위의 숫자값을 나타낼수 있다. </p> 수량 : <input type="number" name="amount" min="0" max="100" step="10" value="10"> <br> 범위 : <input type="range" name="amount" min="0" max="100" step="10" value="10">
search / url / email 속성
search : 입력값을 받는 속성이다.
url : url주소형식으로 입력받는다.
email : 이메일 형식으로 입력받는다.
유효성 검사 기능을 제공해주는 태그이다.
search / url / email 작성법
// search <input type="search"> // url <input type="url" value="https://"> // email <input type="email">속성으로는 value가 있다.

search / url / email 예시
<h3>type = "search / url / email"</h3> <p> 겉모습은 type="text"와 비슷하지만 각각에 맞는 정보를 입력받거나, 유효성 검사 기능을 제공해주는 태그<br> search, url, email, tel 등이 있다. </p> <label for="search">검색 : </label> <input type="search" id="search" name="search"> <br> <label for="homepage">홈페이지 주소 : </label> <input type="url" id="homepage" name="homepage" value="https://"> <br> <label for="email">이메일 : </label> <input type="email" id="email" name="email"> 728x90반응형
728x90반응형'Front-end > HTML5' 카테고리의 다른 글
HTML5 - 여러 값 표현 태그 - select / textarea (0) 2021.10.20 HTML5 - 폼 관련 태그 - part2 - input - 2 (0) 2021.10.19 HTML5 - 폼 관련 태그 - part2 - input - 1 (0) 2020.12.15 HTML5 - 폼 관련 태그 - part1 - form (0) 2020.12.15 HTML5 - 하이퍼 링크 태그 (a 태그) (0) 2020.12.15